Implement Restaurant Schema Markup on Your Website Correctly

Are you a restaurant owner or a food blogger? If yes, it’s better to know about ‘restaurant schema markup’ for your business improvement.
‘Restaurant near me,’ we all hear the word and sometimes write on our Google search bar too. Sometimes some results show the opening and closing time, distance, address, etc. But sometimes, we can see other things like the item name, ordering process, and something more. Restaurant schema helps Google to understand this type of data on your website. The more you apply those schemas, the more information Google will show for your website.
This is a series article, please read the 1st and 2nd article
What is Restaurant Schema Markup?
A schema is a markup language that provides additional data into an existing markup script. Therefore, a restaurant schema markup is a method to mention related information about a restaurant.
Currently, schema.org introduced so many properties for restaurant schema. Among them, I mention the most basic ones below. These are the only general properties. If you visit the site, you can find multiple stuff that you can apply on your website.
Address
In address, you need to give your exact location. It includes your street address, postal code, city, country, and other options.
Types
All restaurants have three types of availability —Dine-in, take-out, delivery. You can mention what your restaurant allows in this segment.
Menu details
Menu details contain detailed information about the menu with the image.
Rating
It shows the rating of reviewers and the number of people who give the review.
Business hours
It shows the opening and closing time of the restaurant. Therefore, by adjusting the time, Google can understand if your business is open or closed.
Reviews
It displays the reviews that the reviewer gives.
Why Do You Need a Restaurant Schema on Your Website?
If you are a restaurant owner, you definitely want your restaurant to come up with a rich snippet in Google search results. On the other hand, if you are a food blogger, your goal is to rank your blog in Google SERP. So, to meet both cases, you need to add structured markup language to your website. The reason is, adding schema is one of the essential SEO factors. Google likes to see how well you follow their rules and if your website is SEO optimized or not.
If you implement a restaurant schema on your restaurant, Google Maps will show your address with the menu details, opening, closing time, restaurant type, and many others. On the other hand, for a blogger, Google will show your blog in the relevant search results. Therefore, your page will look like a rich snippet that will attract more customers or viewers. In the end, a good ranking will give you much more attention and help your business or website to move forward.
 Learn: 5 Easiest Steps to Create a Dynamic Restaurant Website & App
Learn: 5 Easiest Steps to Create a Dynamic Restaurant Website & App
Does Your Website Go Down Without Restaurant Schema Implementation?
The truth is, your website will not go down without a restaurant schema. But if you apply it, a chance for a better ranking is increased. Let’s say you build your restaurant in a place where KFC, Burger King, Subway are around you. In this case, your website has no chance if anyone searches for a food place. Google will show those places at first, then yours.
Schema markup is still a new idea, so many popular restaurant companies even do not build a proper one. So you can say it’s one of their weaknesses, and the only way you can beat popularity is to create a better markup language.
In a word, we can say that your website will not go down but don’t come into ranking either. So, it’s better to implement a proper schema.
Is Creating a Restaurant Schema a Hard Job?
No, creating schema is an effortless job. Google provides a tool for creating schema with less amount of time. Let’s see how you can do it within a few moments.
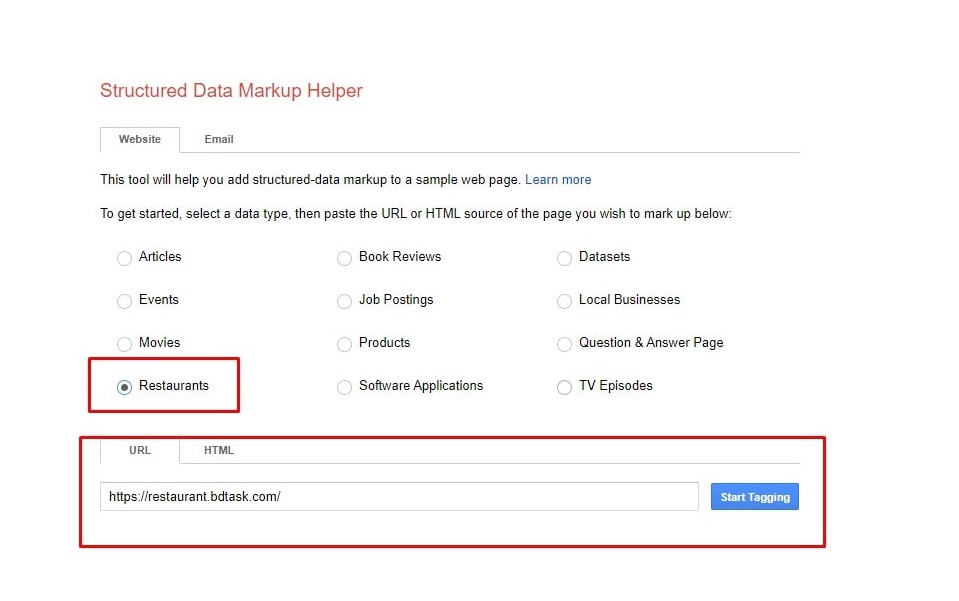
First, open the Structured Data Markup Helper website. Then mark the restaurant and paste your URL. Or, you can write your HTML code from scratch by selecting the HTML option. For your better understanding, I am going to use the URL option.

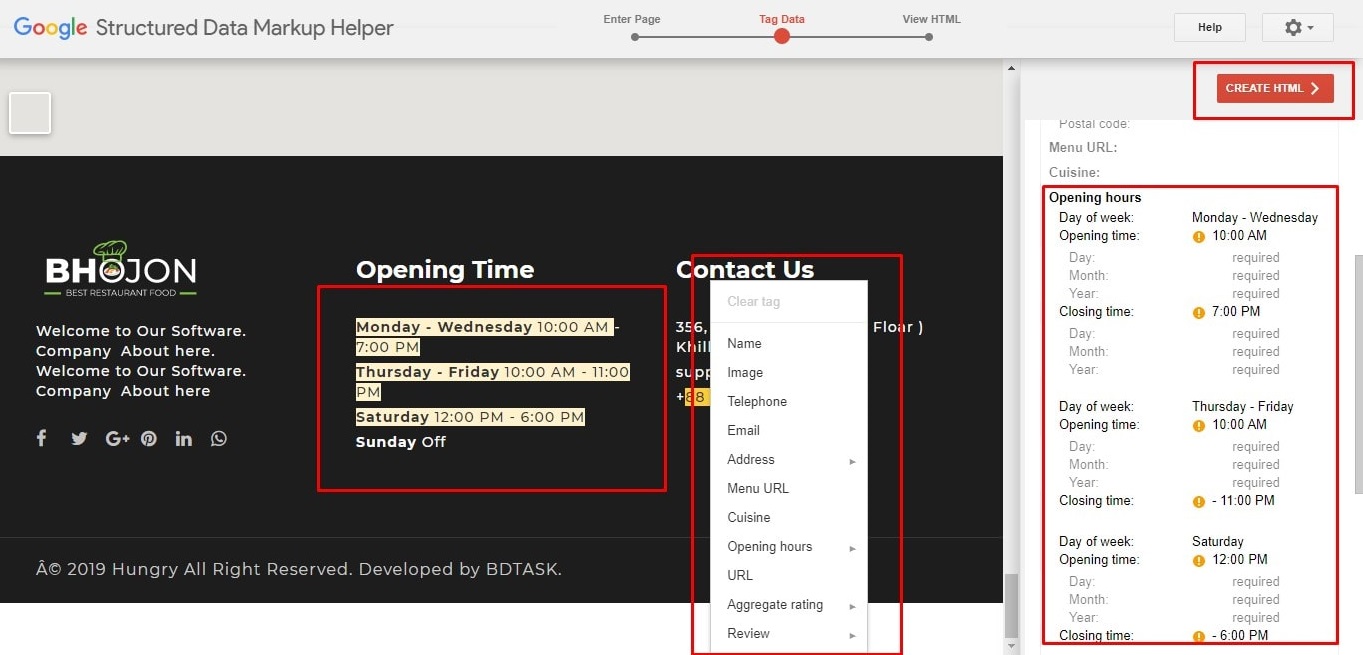
After that, your website will appear. Then you need to mark the area and select the tag.

Here, I select the opening and closing times one by one. After selecting all the areas, if you want to add more tags, then scroll down slightly. You will find an option called ‘Add missing tags.’ From here, you can manually input the tags you need. After creating all the titles, click the create HTML option.
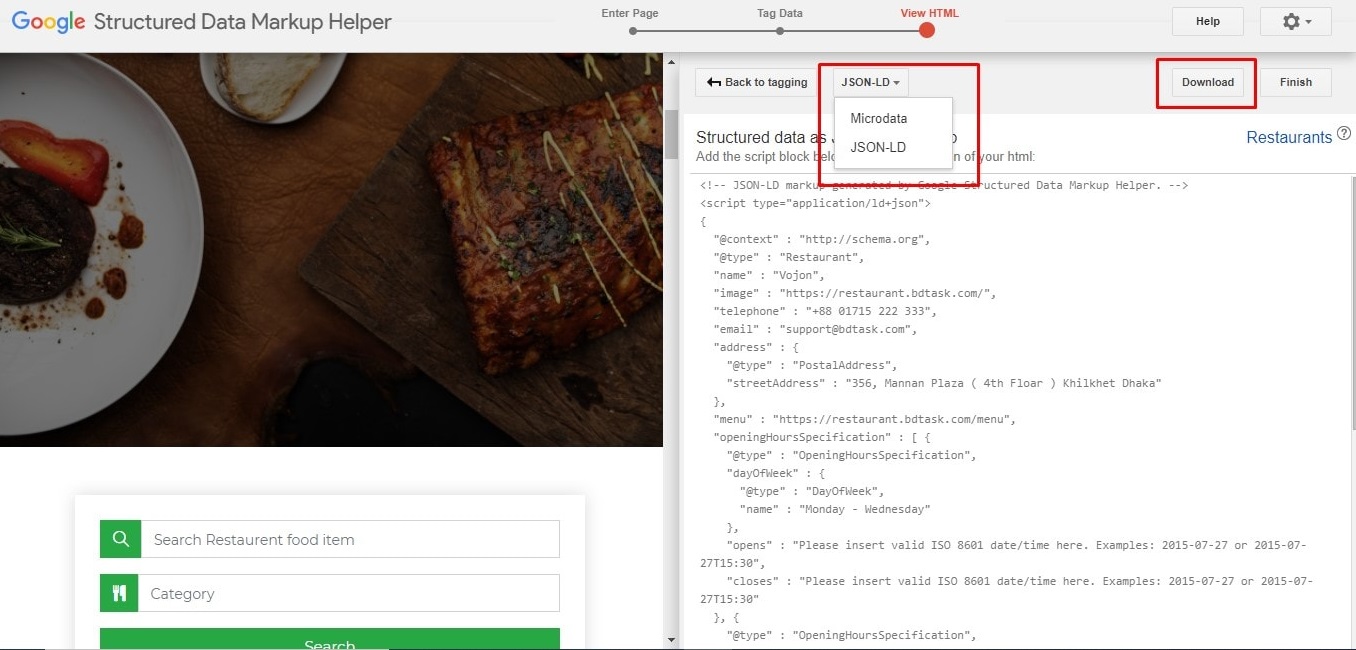
In the next segment, you will see your HTML code. In the above, you will find an option to convert your code in either microdata or JSON-LD format. Then download the code.

For blogs, you can follow the same step. Just select the article option on the first page. The rest are the same. You can read How to Add Article Schema Markup to a Blog Post for more details.
 Learn: Top Blogging Platforms
Learn: Top Blogging Platforms
Code Testing
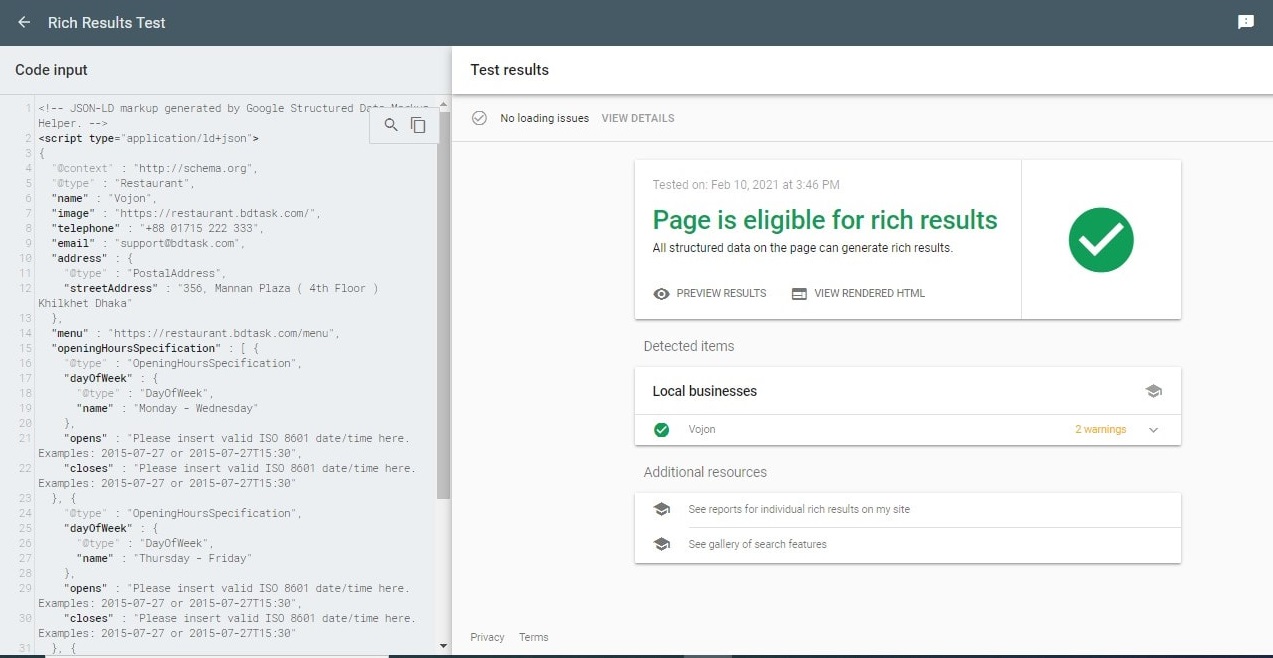
Before going to the next step, test your code. Google also provides a tool for testing your markup code. It’s better to test your code before inserting the code into your HTML page. You can also check your website’s status with this tool. So, for doing these, go to the Rich Results Test website. Then paste your code in the code segment.
If everything is correct, then you will see a page like this-

Here, I miss two optional tags that are not that much important, but it’s better to use, so the site gives me a slight warning.
As you can see, I pass the eligibility test, so it’s time to plug in the code.
How to Plugin the Schema Code?
You can plugin your new schema code into your WordPress theme. Yoast, RankMath, SEOPress, Schema Pro are the popular ones for easy implementation of the schema. If you build your website with the help of WordPress, then you can find the implementation option there. Remember free version of those plugins doesn't have all facilities, you need to subscribe yearly package which is an extra cost.
Before finishing the plugin segment, I want to ask, are you only a restaurant owner or only a writer? Or you have any idea about programming also?
I’m asking this because plugging the schema code is not an easy job. If you are not a professional, then it’s better to tell your developer to do it for you. Otherwise, you may create damage to your whole HTML code. Besides, as a blogger, you might have time for doing all the SEO practice, but as a restaurant owner, you might not have time for this type of work. So, it’s better to go for an option where you don’t need any special knowledge.
 Learn: Top Restaurant Software
Learn: Top Restaurant Software
What Can You Do If You Do Not Have Coding Knowledge?
First of all, to be a restaurant owner or a food blogger, you don’t need to know the programming or WordPress platform. Simply, you can get the help of professionals. Besides, as a business owner, you may have restaurant management software to manage your whole system. In this case, before buying software, make sure your software is well SEO optimized. Good software has all the built-in functionalities. You can use them to customize your system also the website without any professional knowledge.
Therefore, as a blogger, you don’t have to be dependent on the WordPress platform. You can also use software to maintain your website. If you find the WordPress platform is rugged, then go for an easier one.
The truth is, you need to pay for both WordPress and software to build a professional level website. So, it’s better to go for an option which will be more efficient for you.
Conclusion
To adapt to the changing Google algorithm, creating a trendy website is a much-needed process. For this purpose, to make a trendy one, you need to use as much schema as possible. Therefore, implementing a good restaurant schema markup should be on your priority list to move forward with your business. To manage a restaurant business, you can use restaurant management software for managing all kinds of segments. Or, as a writer, it’s better to use a blogging platform where you can easily use as much schema as you need.
So, find your efficient manner and build a perfect website.
Would you like know: A Details View of Restaurant Billing Software










