How to Add Article Schema Markup to a Blog Post

Adding ‘Article Schema Markup’ is a must-do process to make your article or blogs more eligible for the Google algorithm. The truth is, Google or other search engines do not understand what your content is about unless you mention them. In this instance, article schema is a way to tell Google more about your article.
*This is a series article please read the first one: Schema Markup for SEO - The Comprehensive Guide
What Is Article Schema Markup?
Schema markup is a code or markup language for adding extra messages to an existing HTML script. Therefore, Article schema markup is a markup language that contains additional information about an article. Generally, the information tells about the article title, author, organization, publication date, etc.
Implementing article schema to your news, blog, and sports article page makes your website eligible for the Google algorithm. There are two types of websites we can find on Google. They are- AMP and Non-AMP web pages. According to the style, the appearance is different in the SERP.
Article Schema in An AMP Page
AMP or accelerated mobile page is a technology to create a mobile-friendly webpage. AMP helps a website load faster on a mobile phone. Basically, Google likes this type of website more and gives a better ranking. So, suppose an AMP website uses an article schema. In that case, there will be a chance that Google will show the page in the Top stories carousel, rich results, Visual stories with the image, page logos, and other extra information.
Article Schema in a Non-AMP Page
The non-accelerated mobile page is highly unrecommended by Google after the mobile algorithm update in 2015. Even then, if a non-AMP page uses article schema, then Google shows the page with a better headline text, images, and other relevant information.
If you want to learn schema from the beginning, read Schema Markup for SEO - The Comprehensive Guide.
Types of Article Schema
You can use Article schema in a blog post, sports, or news article. Currently, schema.org lists some more specific types. They are-
- Advertiser Content Article
- News Article
- Report
- Satirical Article
- Scholarly Article
- Social Media Posting
- Tech Article
Why Do You Need to Implement Article Schema?
The truth is, you need to implement an article schema to fulfill the recommendation of Google. Implementing schema is one of the essential ranking factors. Basically, to rank a page, Google likes to see how well you follow their recommendations. Also, to make a rich snippet out of your content, Google needs to better understand your content. For this objective, there is no other way than schema implementation.
Suppose you have a well-written article and you are sure that your item is better than your competitor. In this instance, the only shortcoming of your website will be the poor SEO implementation. So, to make your website up to date, you must add schema markup in your existing HTML.
How to Create Article Schema Markup
As you learn about the article schema markup, it’s time to see how you can implement it. In this article, I’m going to explain two ways.
- With the help of the Google tool
- By using software (recommended for a non-programmer)
With The Help of The Google Tool
To implement the data markup, Google provides Structured Data Markup Helper, a tool to assist you.
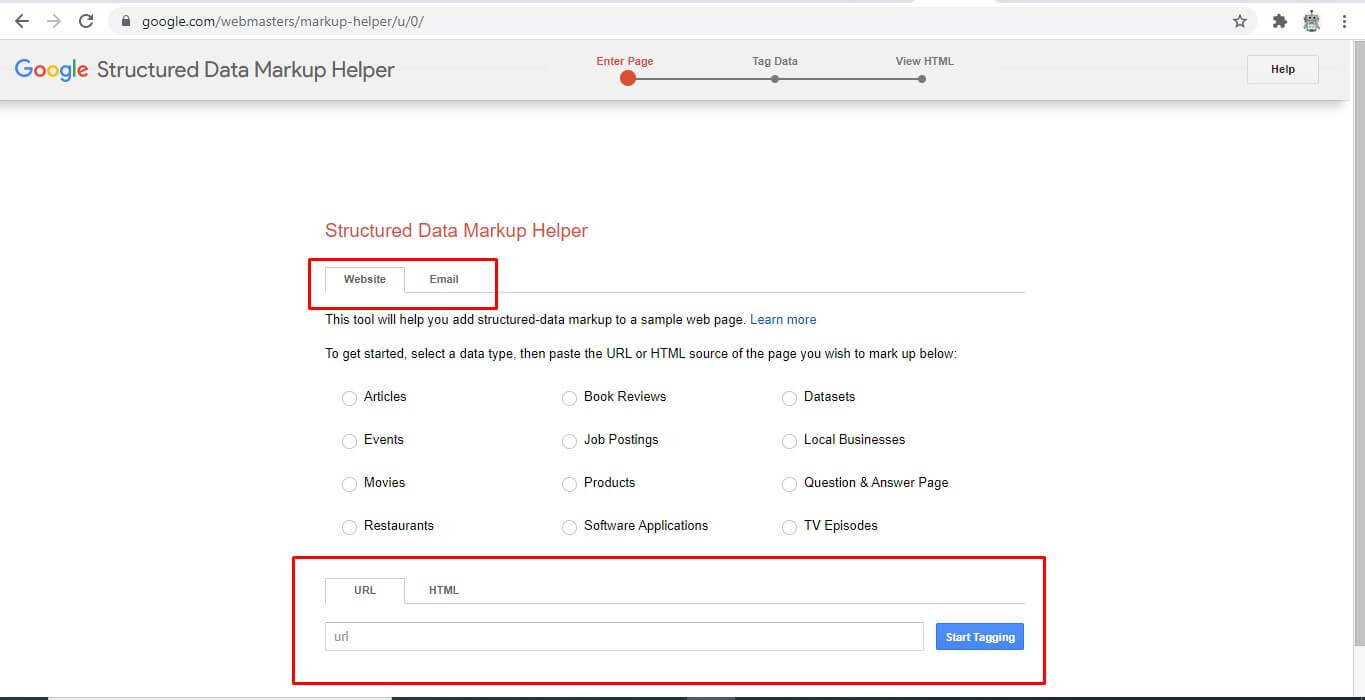
It’s a free tool to create a schema for your website. First, go to the website. You will land on the main page.

Here you can create a schema for a particular website or an email. Then again, from the bottom options, you can create a schema from an existing webpage. On the other hand, you can create a full HTML from scratch by selecting the HTML option.
To better understand, we are going to demonstrate an example of an existing website. For this instance, I’ve used an article named How to Start an Online Clothing Store.
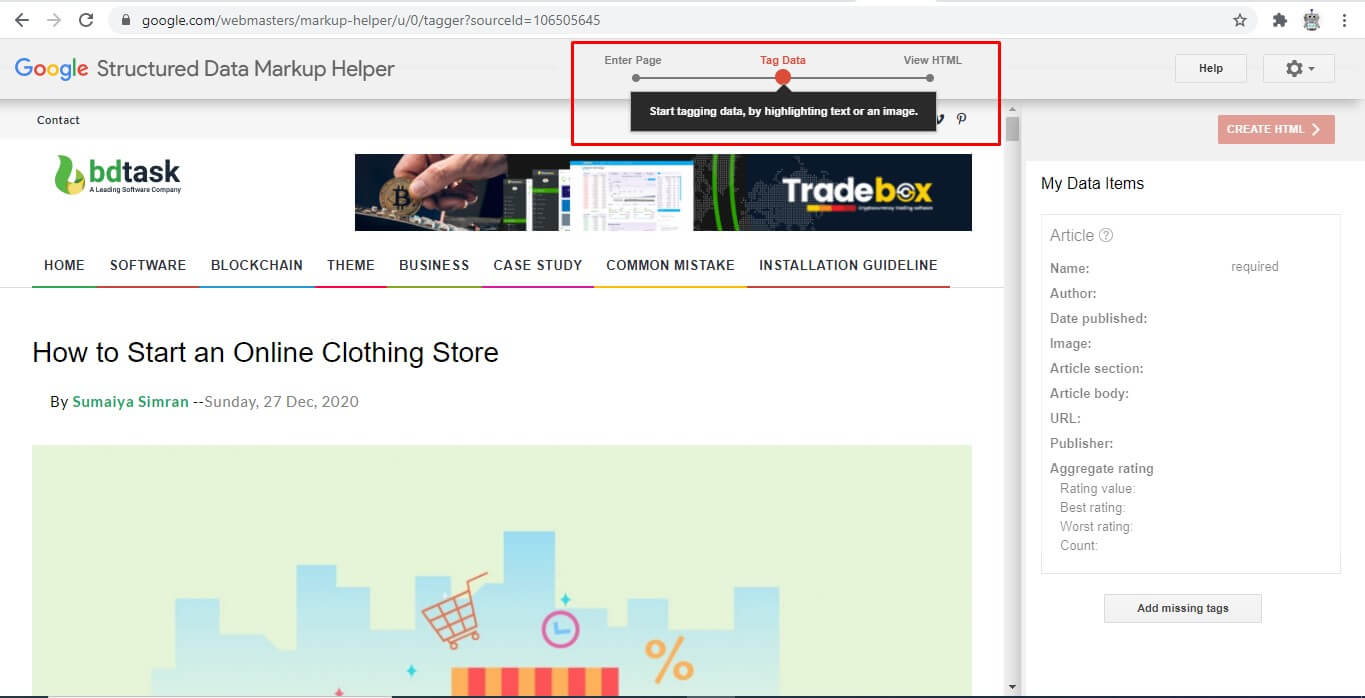
Now, on this page, I’ve marked the article circle and paste the URL of the website. The next page looks like below-

From here, you need to highlight text as the instruction says. Right after you highlight something, a box will appear and ask you to select the tag name.
Let’s see what happened after I highlighted a few things.

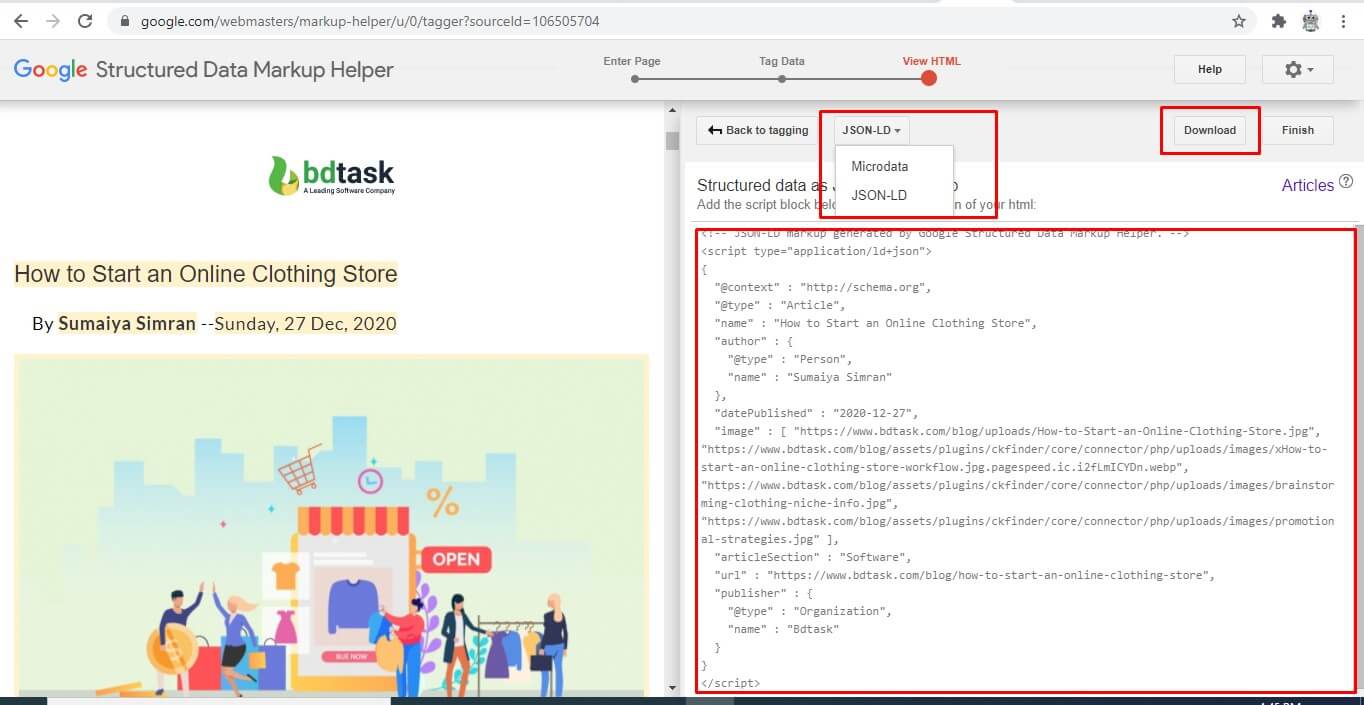
After marking the text and selecting the tag, the segment on the right side shows them. So, from here, after selecting all the parts, choose the option that says Create HTML. Then you can see the new schema code for your website.
.jpg)
The left segment shows the schema code for the website. From the above options, you can select what type of schema script you want to download. Then, download the code from the given option.
By Using Software
A software with a built-in schema system is best for a non-programmer person as you don’t need to worry about the implementation. Simultaneously, if you are a professional person and know HTML, you can customize your code and add more than one schema to your website. All you have to do is, use software to publish your websites.
In this instance, I will use News365, the best software for blogging, to demonstrate the schema implementation.
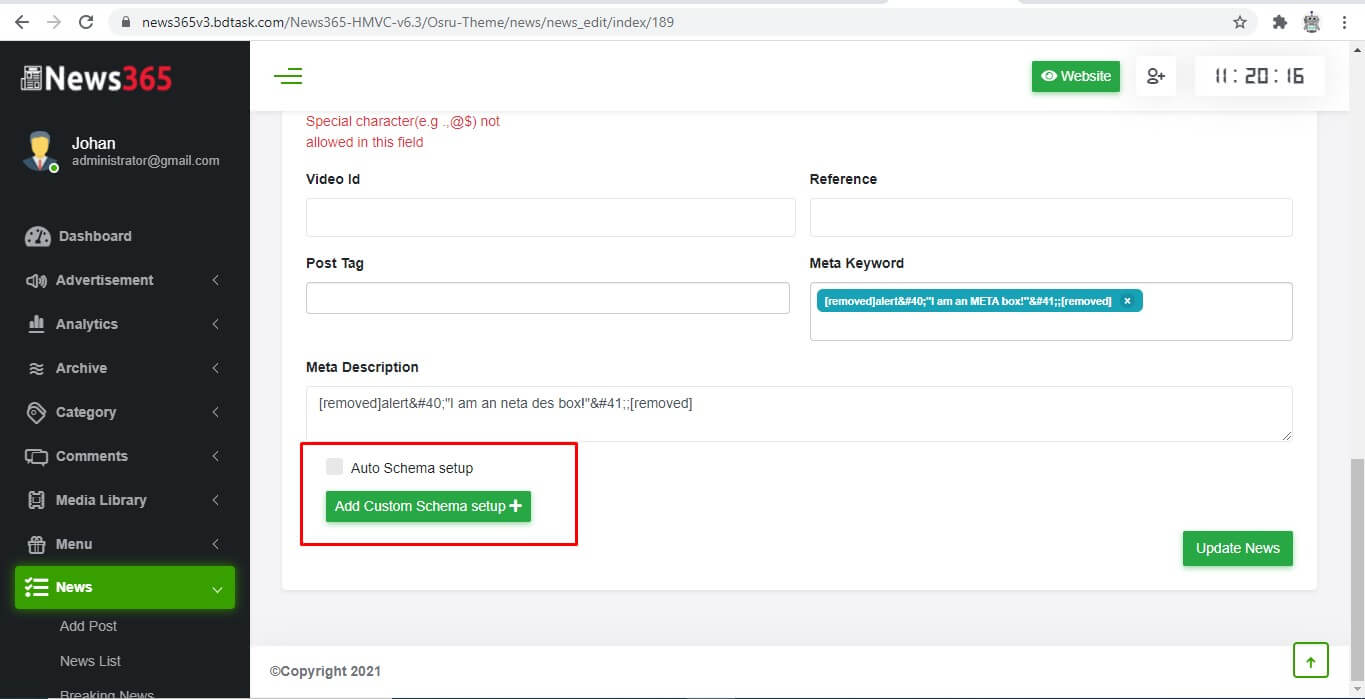
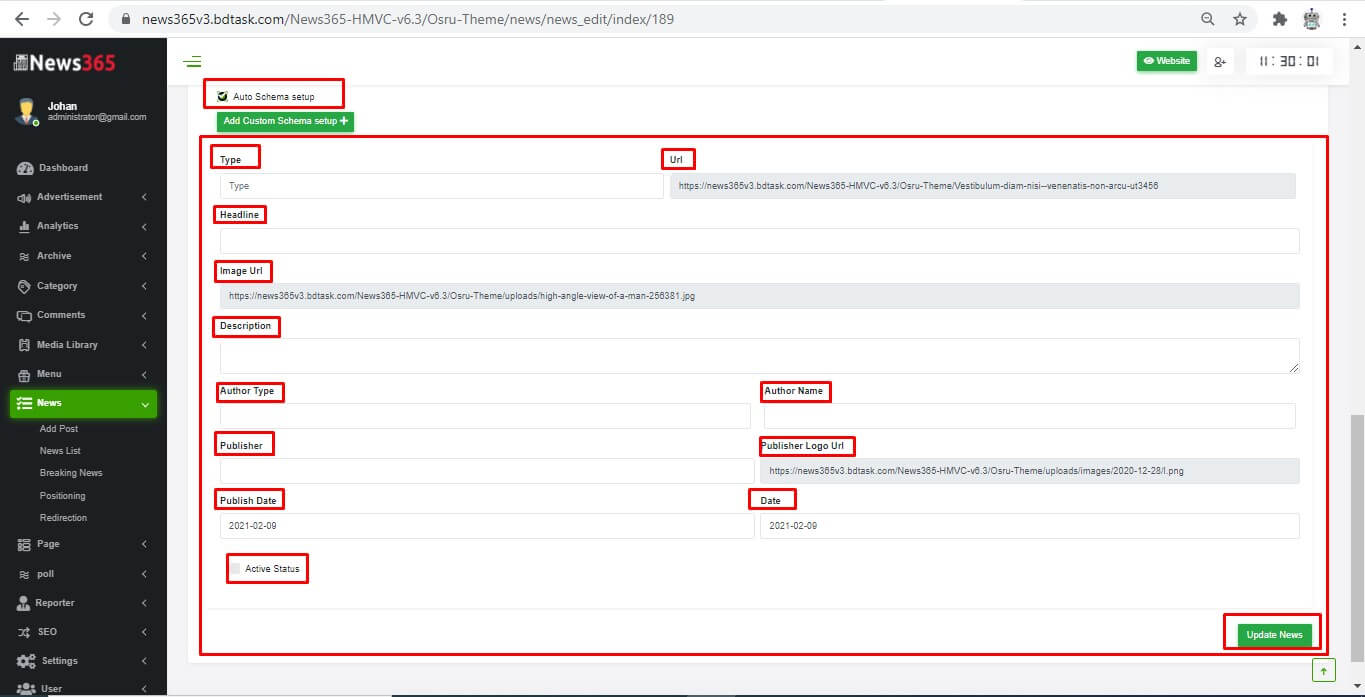
To implement schema to any of your blog posts, you need to go to the news editing section. Here, you can find both auto schema setup and custom setup options.

Here, you can see two options. Let’s check them one by one.
Auto Schema Setup
Click on auto schema setup. Then your windows will look like this.

From here, fill all the fields. Then simply click on the Update news button. The software will implement your schema.
Add Custom Schema Setup
If you are a programmer and like to code schema for yourself, you can use this option. Also, by this option, you can add more as many schema types as you want.
Click on the ‘Add Custom Schema Setup’ then a box will appear.
From here, if you want to add other types of schema, you can add them manually. Just write the code and click update. Or, you can delete it any time you want by the Delete button.
So, in both cases, You can see the update of your website’s HTML page as soon as you click the update news button. For this instance, the HTML schema code looks like this-
Testing Your Schema
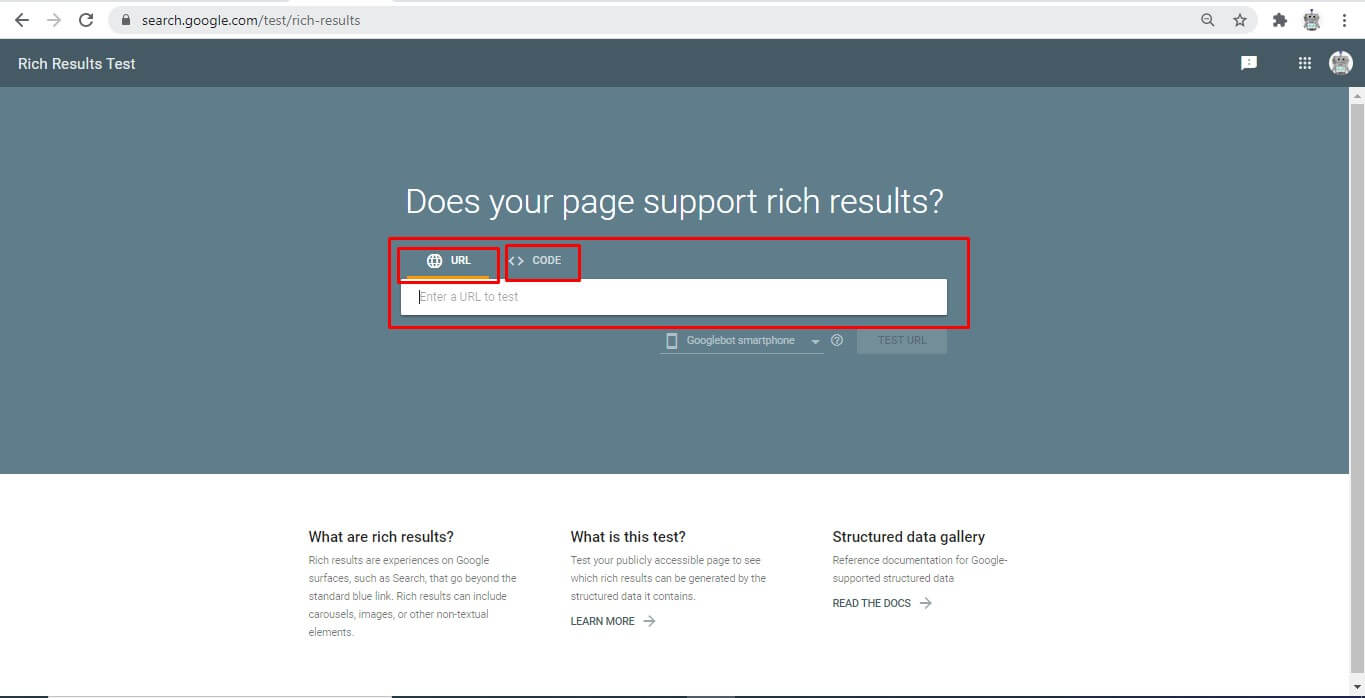
After writing a schema code or publishing a blog, you can test if your code is working or not. To do so, Google provides a tool called Rich Result Test. The tool mainly shows you if your schema code is alright or not. To check this, go to the Rich Result Test website. From the first page, you can give your website URL or newly written schema code.

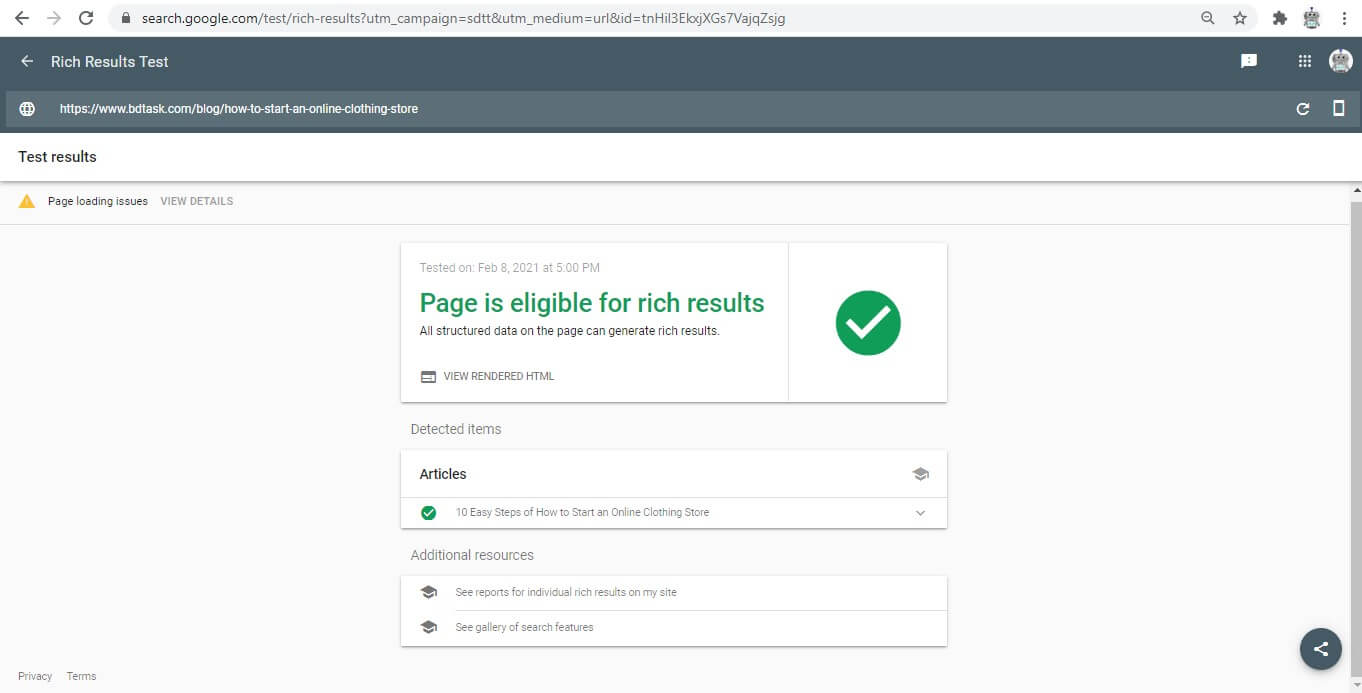
Then on the next page, if everything is right, you will see a page like below-

After the eligibility test, your code is ready to implement.
How to Implement Schema Markup Without Using A Software
The truth is, creating schema is an easy job, but the implementation is a little bit troubling if you want to do it manually. From above, you see that you can create and implement schema within the same platform with the software’s help. In case if you want to do it on your own, then you must need technical knowledge. Or, you will need a professional’s help to plug the schema code into your HTML page.
Generally, most of the webpage we can find on the internet is built with WordPress. For easy implementation of schema, Yoast, RankMath pro, SEOPress, Schema Pro are the popular ones among the developers.
If you are a used person with those sites, you must know the way of implementation. Therefore, if you are a newcomer and do not know about HTML, concentrate on your website building. The WordPress theme plugin is a very hazy work. You might destroy your whole project if any situation occurs.
WordPress Vs. Software, Which One Is Better?
You may hear that WordPress is an open platform. You can build your website by using the platform without any cost. But the fact is, in the free environment, you can not do any professional-level work. You can only create basic websites. Sometimes, the professional becomes irritated because of the buying process of premium options one by one. Besides, they hate the dependency of the WordPress platform.
As a beginner in the content writing industry, you might have no idea about coding, then learning WordPress might be your most significant obstacle to become a successful blogger.
Another key point is, WordPress theme and Software are both paid options. So it would be best if you went for the more comfortable way at the same time cheaper than others.
As a professional or a newcomer in the blogging industry, you can use blogging software to move forward with your blogging career. You don’t need to worry about the coding segment to build a successful website.
 Check Out: Top Blogging Platforms
Check Out: Top Blogging Platforms
Why Is News365 The Best Option for You?
Now you may ask why News365 is the best website building software? The answer is, the software is best for its easy customization and the lower price. You can get the software for less than fifty dollars. Besides, the loading speed is faster than the WordPress themes.
If you use News365, then you don’t need to worry about schema implementation. You don’t need any professional help to build your website. Just concentrate on writing your content. The software will handle the rest.
Besides, if you are a programmer, then handling your website will be a lot easier with the software’s help.
 Check Out: Best Web Hosting for PHP Site
Check Out: Best Web Hosting for PHP Site
Concluding Word
Article schema markup is an important ranking factor of your website. As shown above, the implementation is also not very hard. So, for creating a trendy website, implement the schema in a way you find more comfortable and useful. Just make sure your code is accurate, then all you have to do is happy blogging!
Would you like to read: 10 Types of Blogs That Make Money (Most Profitable Niches)











